Figma Services
Improve The User Experience With A Better Design
Our Services
Versatility across Projects
Our Figma skill reaches out across different kinds of projects, from web applications and mobile apps to software interfaces and digital platforms. We have effectively conveyed Figma-based solutions for different industries and domains. This adaptability permits us to comprehend the novel prerequisites of your project and design our methodology appropriately, ensuring that your plans are altered to your particular requirements.
Pixel-Perfect Designs
We accept that each pixel matters. Our designers have a sharp eye for detail, ensuring that each component inside your plan is carefully created flawlessly. From typography and iconography to dividing and arrangement, we give careful consideration to even the smallest details, creating designs that are visually appealing, cohesive, and harmonious.
Open Communication Channels
We keep up with open lines of communication, ensuring that you are involved and informed at each phase of the task. We give clear channels for communication, including regular meetings, progress updates, and prompt responses to your queries or concerns. Our team is generally available, ensuring that you have visibility into the task’s status and can give input or direction at whatever point important.
Cost-Effective Resource Allocation
To maximize efficiency and minimize expenses, we optimize our resource allocation. Our professional team of UI/UX designers and developers collaborate to generate high-quality designs while staying within budget limits. We ensure that you receive a premium service without sacrificing quality or exceeding your budget by properly utilizing our resources.
Time and Material Model
When project needs are not well defined or may change over time, the time and material approach provides flexibility. With this arrangement, you only pay for the time and work you put into your UI/UX design project. It provides more leeway in allowing adjustments, revisions, and new feature additions. This engagement strategy is perfect for clients who wish to approach their design projects in an agile and iterative manner.
Usability and User Experience Testing
Client fulfillment and commitment are central to UI/UX design. We conduct usability and user experience testing to evaluate the effectiveness and intuitiveness of your designs. Through client testing meetings and input assortment, we gain significant experience in how clients communicate with your plans. This data permits us to fine-tune the client experience, advance work processes, and ensure that your designs meet the expectations and needs of your target audience
Our Process


Initial Consultation and Agreement
1
- Meet with the client to understand their project goals, target audience, and design preferences.
- Discuss budget and timeline.
- Formalize the project details with a proposal and get client approval.
Planning and Research
2
2
- Develop a project timeline.
- Conduct research on the client’s industry, competitors, and design trends.
- Create a design brief outlining the project scope and objectives.




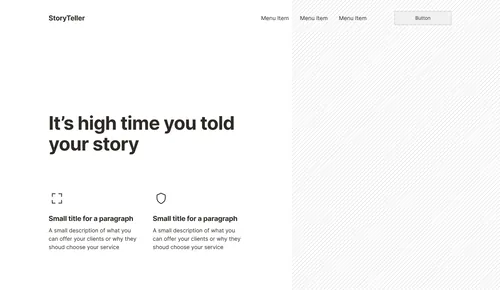
Wireframing
3
- Create low-fidelity wireframes in Figma to outline the basic structure and layout of the design.
- Present wireframes to the client for feedback and make necessary adjustments.
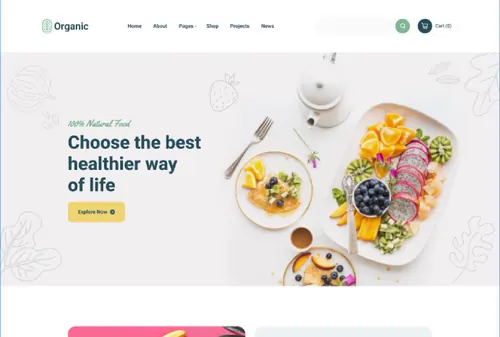
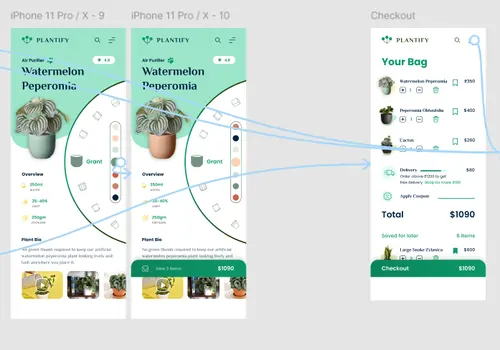
High-Fidelity Design
4
4
- Develop high-fidelity designs in Figma, incorporating branding elements, color schemes, and typography.
- Ensure the design is visually appealing and aligns with the client’s vision.
- Present high-fidelity designs to the client for approval and revisions.




Prototyping
5
- Create interactive prototypes in Figma to demonstrate user flow and functionality.
- Conduct usability testing and gather feedback from the client and target users.
- Refine the prototype based on feedback.
Client Review and Finalization
6
6
- Present the final design and prototype to the client for review.
- Make any final revisions based on client feedback.
- Obtain client approval on the final design.




Handoff and Support
7
- Prepare and organize Figma files for handoff to developers or the client’s team.
- Provide documentation or guidelines to ensure smooth implementation.
- Offer post-design support for any adjustments or questions.