What Size Image to Use on WordPress – Ultimate Guide for Perfect Image Dimensions

Introduction
When managing a WordPress website, ensuring that your images are optimized for performance, design, and SEO is crucial. Choosing the correct image size for WordPress can drastically affect page loading speed, visual appeal, and overall user experience. Not only does this influence how visitors perceive your site, but it also affects how search engines rank your pages. In this guide, we will delve into the ideal image sizes to use on WordPress, how to optimize them for speed and SEO, and offer practical tips to help your site stand out in the competitive digital landscape.

Why Image Size Matters on WordPress
Before we dive into specific dimensions, it’s important to understand why selecting the right image size is vital. WordPress allows for a great deal of flexibility when it comes to media uploads, but using images that are too large can lead to slow loading times, which negatively impacts both user experience and SEO. On the other hand, images that are too small or poorly optimized can appear pixelated or stretched, diminishing the visual quality of your site.
The correct image sizes can:
- Improve page loading speed, contributing to a higher Google ranking.
- Enhance the user experience, leading to longer site visits and lower bounce rates.
- Ensure that images appear sharp and professional across all devices, from desktops to mobile phones.
- Aid in maintaining site structure by keeping images proportionate to other page elements.
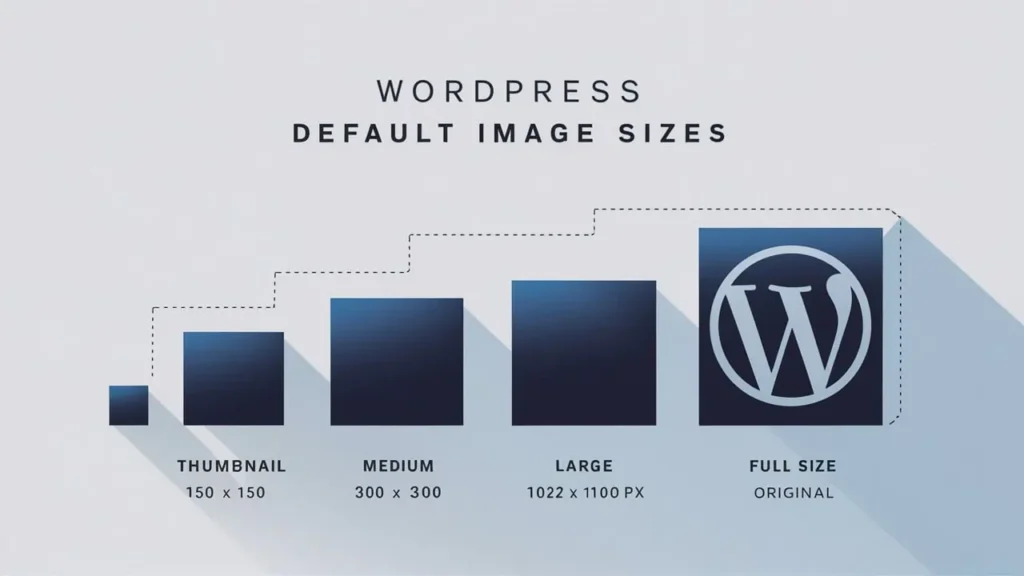
The Default WordPress Image Sizes

When you upload an image to WordPress, the platform automatically generates several different sizes for use. These default sizes include:
- Thumbnail: 150 x 150 pixels
- Medium: 300 x 300 pixels (can vary depending on the aspect ratio of the original image)
- Large: 1024 x 1024 pixels (again, can vary)
- Full Size: The original size of the uploaded image.
These sizes are designed to provide flexibility in your theme layout. For example, thumbnails are often used in post grids, while large images may be utilized in full-width banners.
However, these default sizes are not one-size-fits-all. Depending on the specific design and functionality of your website, you may need to adjust these settings or create custom image sizes.
Best Image Sizes for WordPress Pages
1. Featured Images (Post Thumbnails)
Recommended size: 1200 x 628 pixels
Featured images, or post thumbnails, are the main images associated with blog posts or pages. They often appear in social media previews, search engine results, and on the home page of your site.
To ensure that featured images display properly across different platforms, the 1200 x 628 pixel dimension is ideal. This is the recommended size by Facebook, and it also looks great on other social networks and search engines.
2. Full-Width Background Images

Recommended size: 1920 x 1080 pixels
For large hero sections or full-width background images, you’ll want something that’s visually impressive without compromising performance. 1920 x 1080 pixels strikes a balance between high resolution and manageable file size. If your theme supports parallax scrolling or background effects, this size ensures smooth visual transitions.
3. Image Galleries
Recommended size: 1500 x 1000 pixels
Image galleries need consistent, well-sized images to maintain visual harmony. A standard image gallery often looks best when each image is 1500 x 1000 pixels. This dimension ensures the image fits well into both desktop and mobile views, avoiding distortion or cropping.
4. Logos
Recommended size: 200 x 100 pixels (for horizontal logos), 160 x 160 pixels (for square logos)
The size of your logo will depend on its orientation (horizontal or square) and where it’s placed. Logos must be crisp but not so large that they slow down your site’s loading time. Sticking to 200 x 100 pixels for horizontal logos and 160 x 160 pixels for square logos ensures they appear sharp without being overwhelming.
5. Sidebar and Widget Images
Recommended size: 300 x 250 pixels
Images used in sidebars or widgets, such as advertisements or small banners, generally work best at 300 x 250 pixels. This size is compact enough to fit within narrow sidebars, yet large enough to grab attention.
6. Product Images (for WooCommerce)
Recommended size: 800 x 800 pixels or 1000 x 1000 pixels
For eCommerce stores, image clarity is paramount. Product images need to be large enough to showcase details without slowing down the site. For a standard WooCommerce product image, 800 x 800 pixels or 1000 x 1000 pixels provides enough resolution to capture product details while maintaining a fast site speed.
Image Optimization Tips for Better SEO and Performance

1. Compress Your Images
Image compression is crucial for reducing file sizes without sacrificing quality. Tools such as TinyPNG, JPEG-Optimizer, or plugins like Smush help compress your images, which significantly enhances site loading speed.
Make sure all images are compressed before upload to avoid large file sizes that can negatively impact site performance.
2. Use the Right File Format

- JPEG: Best for images with lots of colors, such as photographs.
- PNG: Ideal for images that require transparent backgrounds, such as logos or icons.
- SVG: Best for logos or vector images since it maintains quality at any size.
Choosing the right file format helps optimize images for both speed and quality.
3. Leverage Lazy Loading
Lazy loading is a technique that delays the loading of images until they are visible to the user. This can drastically reduce initial page load times, especially for image-heavy sites. WordPress supports lazy loading natively, but you can also use plugins like Lazy Load by WP Rocket for more control.
4. Use Descriptive Alt Text and Titles
Alt text helps search engines understand what your image represents, which improves SEO. Use descriptive keywords that are relevant to the image and the surrounding content. Make sure your alt text includes the primary keyword or related phrases when appropriate.
For example, an alt text for a featured image on this article could be: “What size image to use on WordPress guide.”
5. Customize Image Dimensions in Your Theme
Most WordPress themes allow you to customize image sizes directly through the Theme Customizer. This helps to control how images appear on different sections of your website without relying on third-party plugins. You can set custom dimensions for headers, blog posts, sidebars, and more.
6. Serve Images in Next-Gen Formats
Modern image formats such as WebP provide superior compression and quality compared to older formats like JPEG or PNG. WebP images are smaller in size, which means faster page loads. Consider converting your images to WebP to enhance site speed and performance.
How to Find the Ideal Image Size for Your Specific WordPress Theme
Each WordPress theme is designed differently, and as such, image dimensions may vary. To ensure you’re using the correct image sizes for your theme:
- Check the Theme Documentation: Most premium themes will include recommended image dimensions in their documentation.
- Use a Browser Inspect Tool: Right-click on an image on your site and select “Inspect”. This will show you the current size and resolution of the image.
- Test in a Staging Environment: Before uploading new images to your live site, test different sizes on a staging site to ensure they work well with your theme’s layout.
Schema Markup and Structured Data for Images
To help search engines better understand your images, you can implement schema markup. This structured data informs search engines about the context of your images, enhancing visibility in Google Images and search engine result pages (SERPs). Common schema types for images include ImageObject or Product schema for eCommerce sites.
Conclusion
Choosing the right image size for WordPress can significantly enhance the performance, aesthetics, and SEO of your website. By following the guidelines we’ve outlined, you’ll ensure that your images load quickly, look stunning, and contribute to an optimized user experience.
Remember, it’s not just about finding the perfect dimension—it’s also about optimizing your images with compression, file formats, lazy loading, and SEO-friendly alt text. By following these best practices, your website will rank higher, load faster, and provide a superior experience for users.
For more WordPress tips and professional support in optimizing your website, feel free to explore our other in-depth guides and services at DigiValuers.
Good day! Do you know if they make any plugins to safeguard
against hackers? I’m kinda paranoid about losing everything I’ve
worked hard on. Any suggestions?
Hi! Absolutely, there are some great plugins to help secure your WordPress site:
1. Wordfence Security : Provides firewall, malware scans, and real-time threat defense.
2. Sucuri Security : Offers firewall protection, malware scanning, and activity monitoring.
3. iThemes Security : Adds two-factor authentication and brute force protection.
Keeping everything updated and using strong passwords also goes a long way in protecting your site!
This is my first time visit at here and i
am truly happy to read everthing at alone place.